GitHub - RickStrahl/jquery-watch: A jQuery plug-in to watch CSS style and attribute changes and get notified when a change occurs

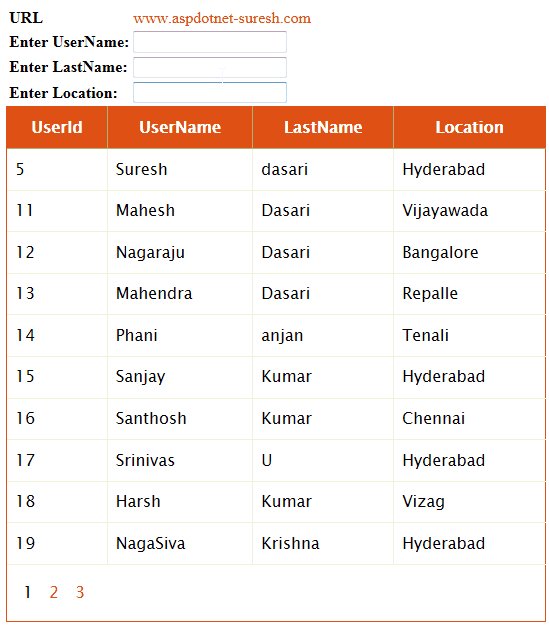
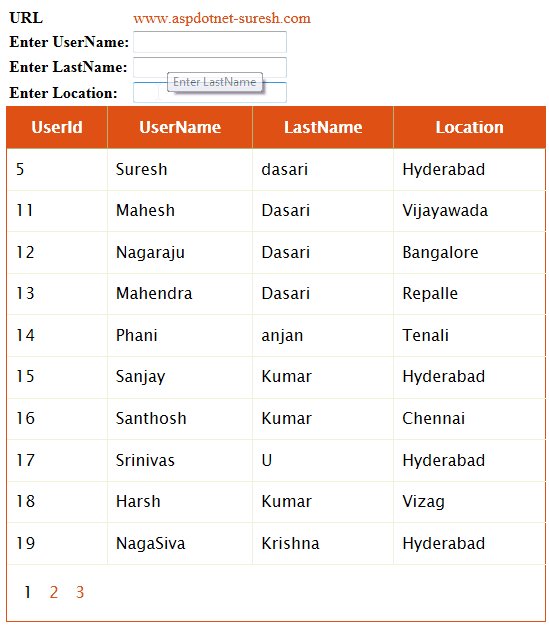
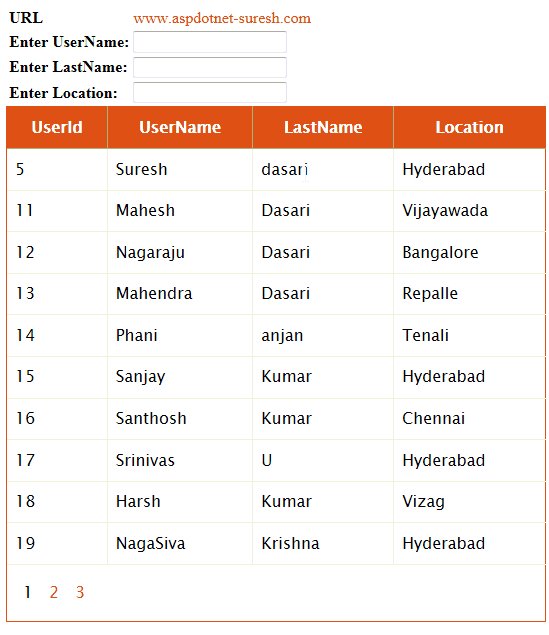
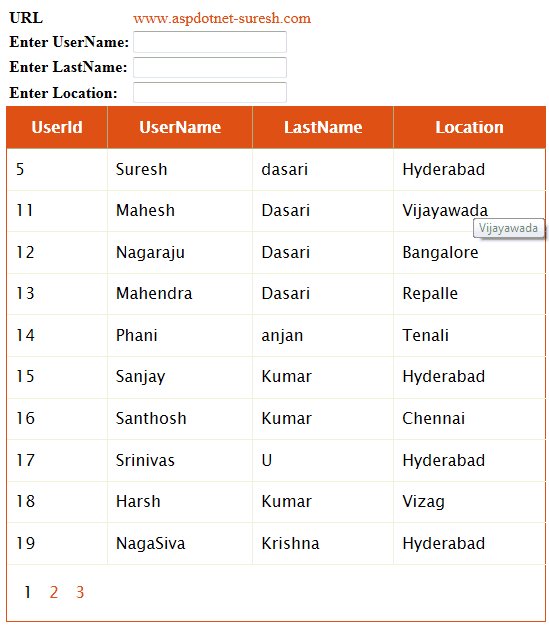
JQuery change the style of tooltip in asp.net | Gridview header and columns tooltip in asp.net - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

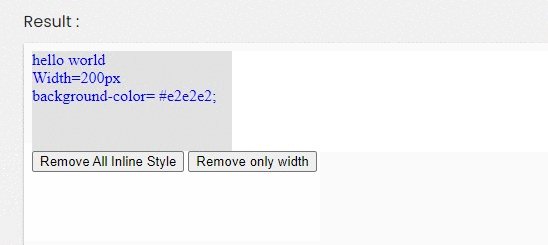
javascript - jQuery dynamic background-color change is forcing "inline" style on elements that contain the class - Stack Overflow